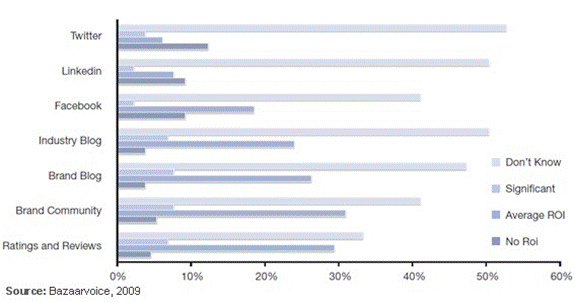
Creating a Social Media Analytics Action Plan – Part 1: Defining KPIsLast week I spoke at PubCon South on the Analytics Strategy panel on the topic of social media. This is something I'm very passionate about and during my preparation for the presentation I uncovered some scary statistics.According to a survey conducted by BazaarVoice in 2009, on average businesses have no idea what their ROI is on any type of social media activity:  Here are a few of the lowlights highlights
Part of the problem is they aren't properly analyzing their data. Social networks are giving us more and more insight into visitor and performance metrics, but most of us aren't properly setup to find actionable insights on the campaign's performance. This series of posts will explain how to properly setup your social media strategy so that you can make better-informed decisions, understand your ROI and adjust your strategy according to the numbers. Let's get started. Before you do anything else, you need to have a clear understanding of what your goal will be and how you will measure the success of your social media strategy. In other words, we need to define KPIs. There are a couple of guidelines you should follow when definining KPIs:
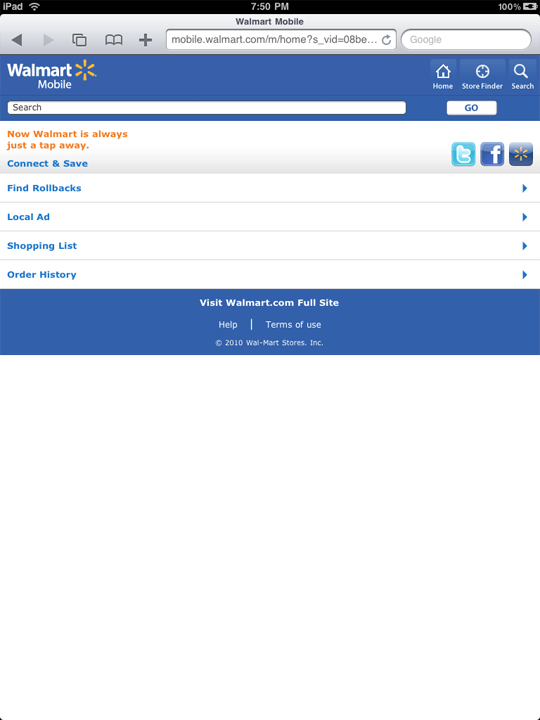
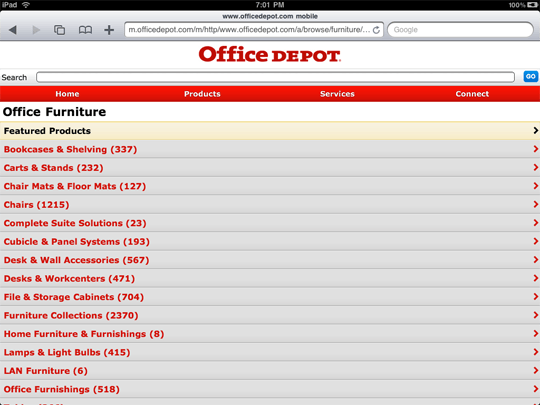
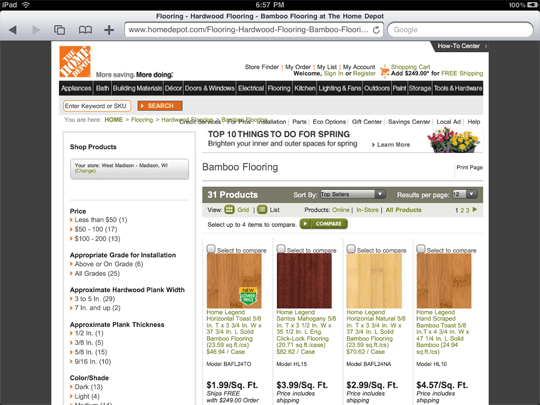
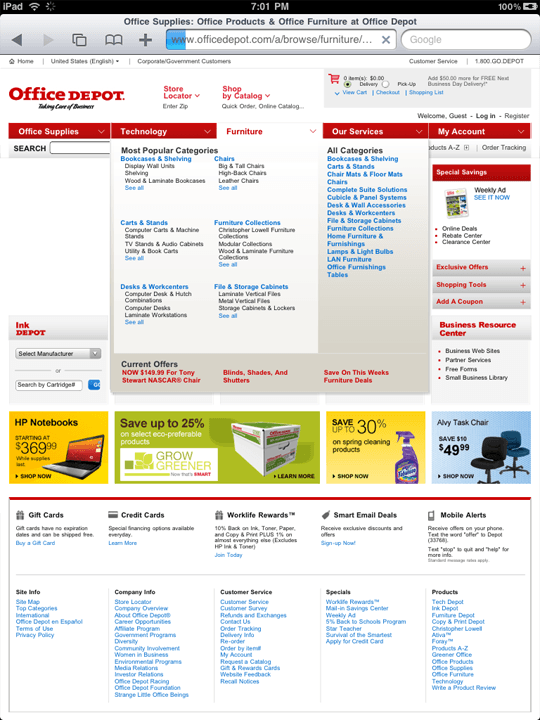
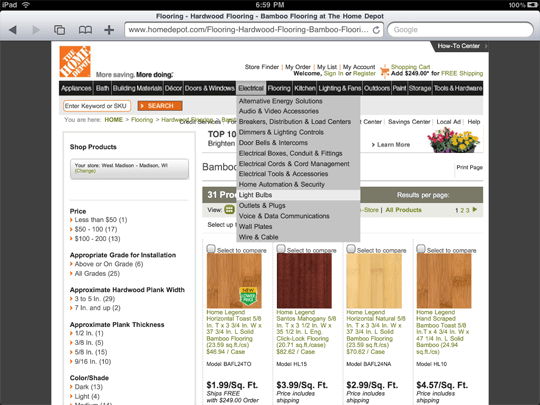
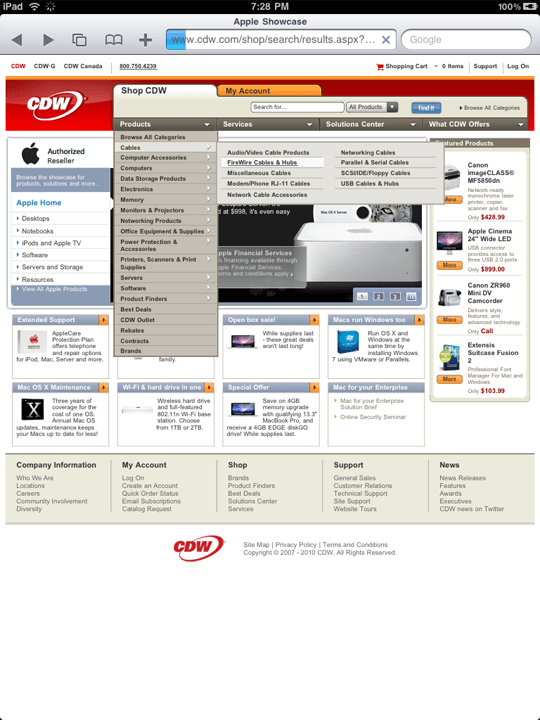
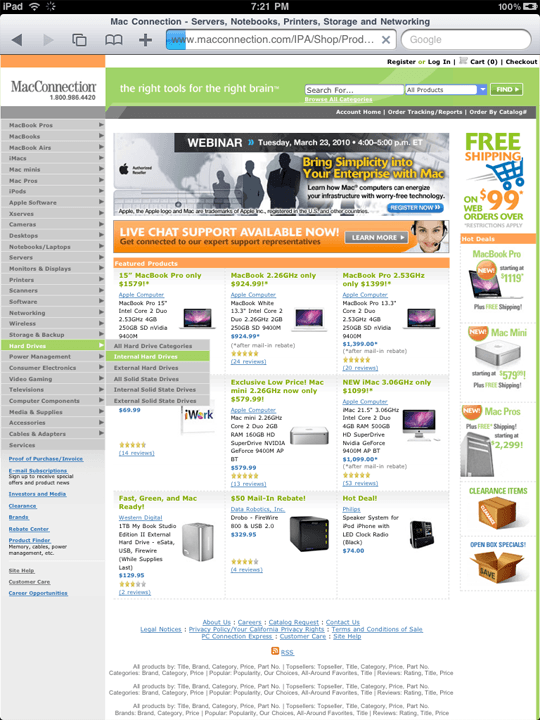
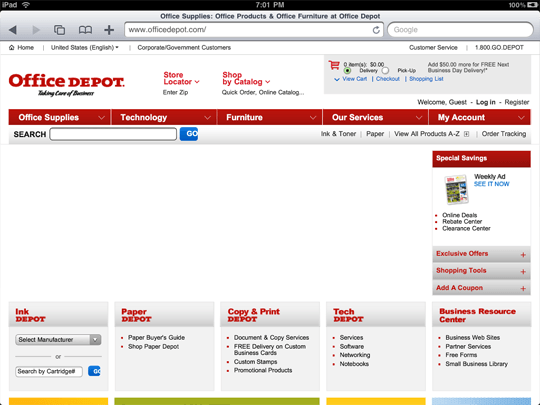
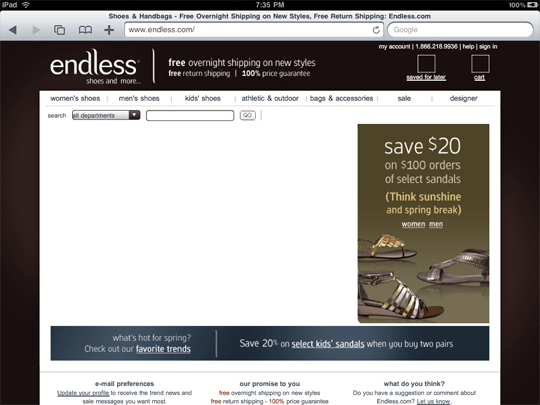
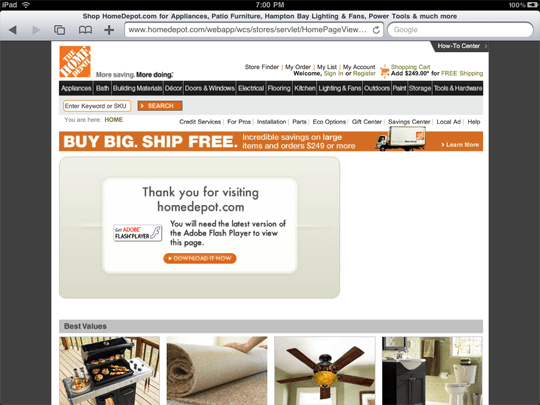
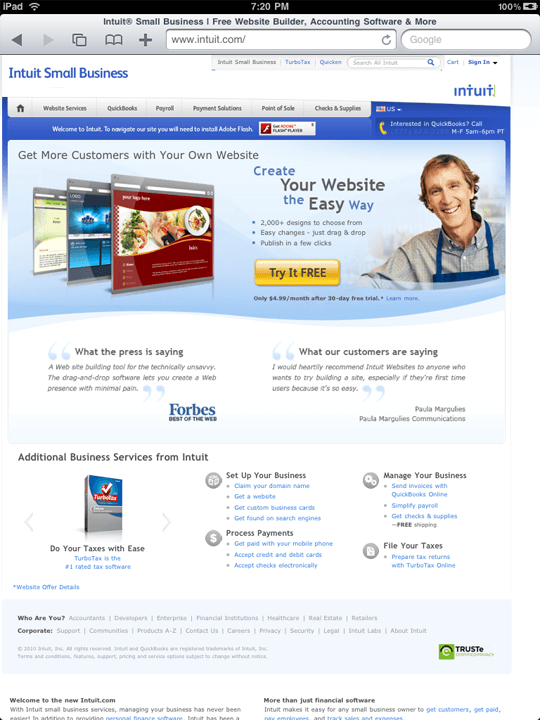
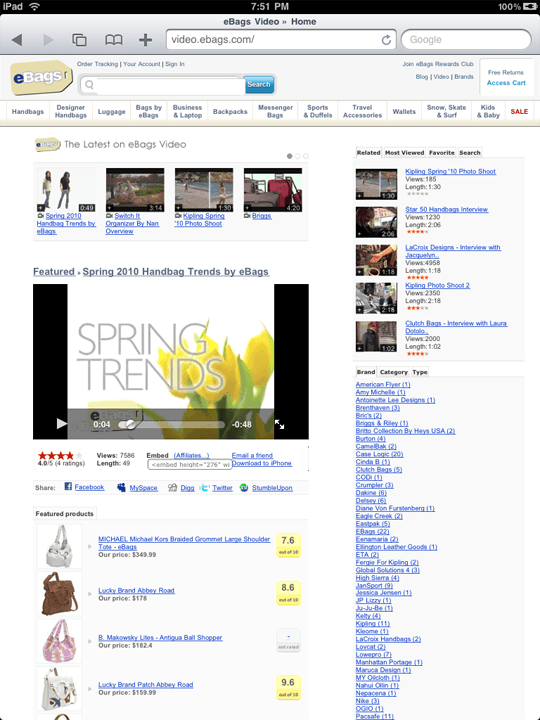
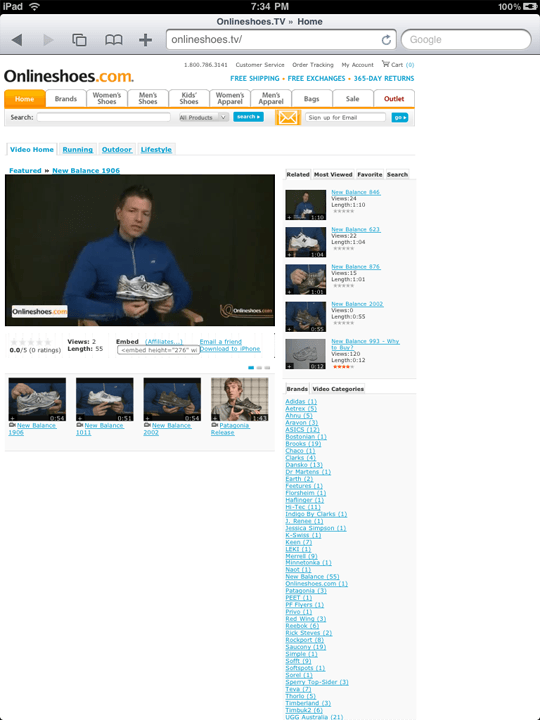
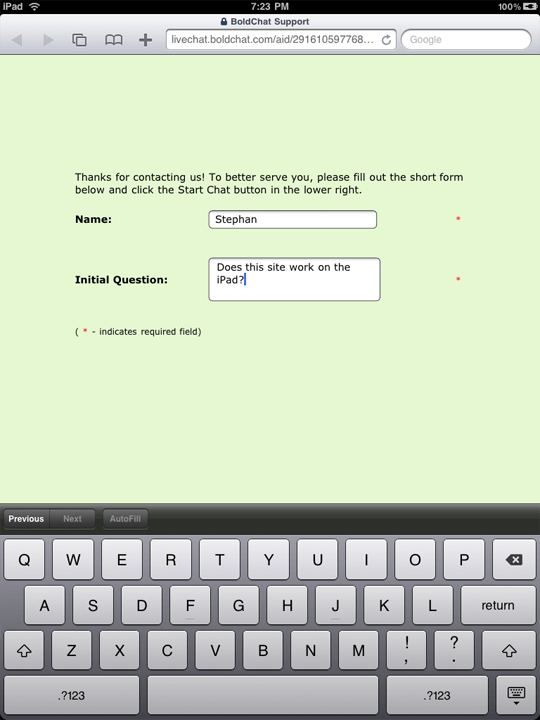
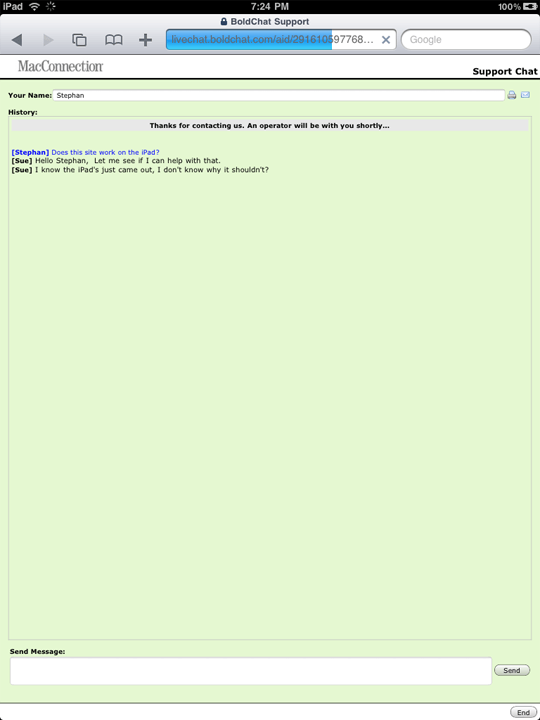
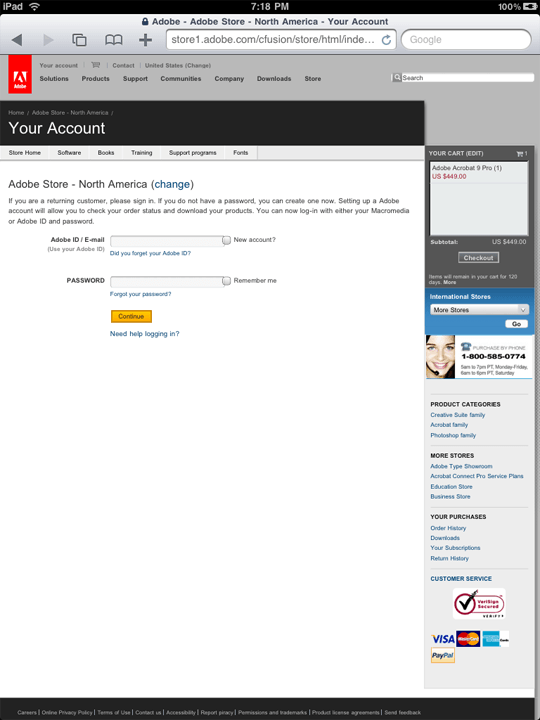
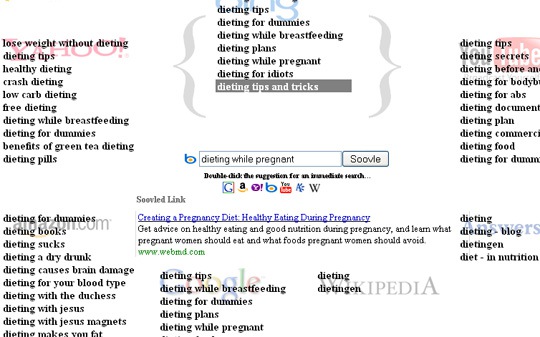
Now that we have your KPIs established, we need to configure your analytics. I'll walk you through that process in part 2 of Creating a Social Media Analytics Action Plan. Check out the SEO Tools guide at Search Engine Journal. Creating a Social Media Analytics Action Plan – Part 1: Defining KPIs 6 Ways to Optimize Your Site for the iPadThe iPad is no Apple Newton. It truly is a revolutionary device. The whimsical blog of “Fake Steve Jobs” calls the iPad a “life-changing, mind-altering product”. Although that may be an overstatement, the iPad is certainly important — to the computing industry, to computer users, and to online marketers.The launch of the iPad marks a significant step forward for mobile computing, and for computing in general: one’s productivity can finally be as high as when they are in front of their laptop or desktop computer. The iPad user can efficiently and effectively do their shopping, banking, email, YouTube video watching, and general web surfing. It is also surprisingly easy to use the iPad for more complex, input-intensive tasks, like writing term papers, building slide decks, and manipulating spreadsheets — particularly when also equipped with a Bluetooth keyboard. In fact, the iPad just may be versatile and powerful enough for the road warrior to travel with sans laptop. Conversely, smart phones and other handheld mobile devices, really only serve as a complement — rather than a practical replacement — for the user’s laptop or desktop machine. Technically speaking, the iPad’s operating system is the iPhoneOS, but practically the OS is the Internet. Just upload your documents into “the cloud” (e.g. MobileMe, Dropbox, Xythos) and you are off and running. For the multitude of Google Docs users this is an unnecessary step, as the documents already live in the Cloud, not on any local hard drive. The iPad will undoubtedly speed adoption of this trend towards Internet-based file storage. Overall, it looks like this launch is going to be a success and the iPad, like the iPod, iPhone, and the iMac before it, will gain significant distribution among consumers globally. And, since it includes a browser with a different set of specifications from either the standard mobile devices, the question for advertisers becomes a practical one – "will my web pages come up on this browser?" With the iPad’s Safari browser, the Web generally looks and works like one would expect on any traditional laptop or desktop computer. However, there are important differences in the browsing experience and these differences could thwart your web visitors, stopping them in their tracks. As a site owner, you must compensate for these differences, or risk losing the conversion, and more importantly, the customer. “Mobile-Friendly” Does Not Equal “iPad-Friendly”If you created a mobile-friendly version of your website, you are probably seeing the fruits of your labor in customer adoption already. That mobile site, however, is not suitable for iPad user consumption. Mobile sites are designed for a teeny-tiny screen and translate to a deficient user experience on the iPad. Consequently, your mobile site should never be served up automatically to the iPad user. This can happen inadvertently when your web server’s “user-agent detection” is overly broad in its matching of mobile user agents (the user-agent strings for the iPhone and iPad are very similar; the iPad’s even includes the word “mobile”). This is the case for Walmart.com and Officedepot.com. Thankfully this is easy to correct.  Layout and FormattingYour website design should lay out correctly whether the user is holding the iPad in landscape mode or portrait mode. Furthermore, when in landscape mode the primary call-to-action should still be visible without scrolling.Even if the page renders properly on the Safari browser for the Mac or Windows, it will not necessarily render the same on the iPad. Case in point: Homedepot.com, with overlapping text where the breadcrumb navigation displays. This anomaly does not occur on Safari for the Mac.  Retool Your NavigationThe multi-touch display provides an elegant and intuitive interface for users, but it also presents some unique challenges to web designers who are use to designing for the desktop. The biggest one is that iPad users cannot hover their cursor, potentially rendering any mouse-over navigation unusable. On the iPad, holding your finger down invokes the copy-and-paste function rather than creating a hover state.On Officedepot.com, once you manage to get off of the mobile site, you will find that the sub-navigation items underneath the main navigation tabs are practically inaccessible. When you press on a tab (e.g. Furniture), the sub-navigation is displayed, but at the same time you are taken to the Furniture category page. So there is not enough time to select a sub-item (such as Modular Collections) before you are whisked away to the top-level category page.  On Homedepot.com, pressing on a top navigation button caused its sub-items to display — without loading the top-level category page. Clicking on the top navigation item a second time takes you to the top-level category page. Unfortunately, you have to click twice on the sub-item before it will load the requested page. (e.g. to get to the Light Bulbs page from the navigation requires pressing on Electrical once then pressing on Light Bulbs twice. That was not at all intuitive.    Lack of Flash SupportThis is one of the main complaints with the iPad. No, this was not an oversight. The lack of Flash support was intentional. The company line at Apple is that Flash is prone to crash and is too resource-intensive. Just ask the helpful employees at the local Apple Store and that is what they will tell you. I do not buy it. If Flash really were that unstable, wouldn’t we notice it on our desktop machines? Speaking for myself, this is not something I experience regularly. Google’s Chrome browser, which I now use as my default, even calls it out when Flash crashes and displays an unhappy icon in the place of the Flash animation. Note that in Chrome, Flash does not crash the browser or even the tab/window. Surely Apple can follow Google’s lead and build this same capability into Safari? I feel this is more a political/competitive issue than anything else.What are the implications of not having Flash? For one, you will find a content-less hole in many home pages across the Internet. Some sites will display a blank space where the Flash animation would have been.         Expect GlitchesIt’s still early days for the iPad. This is version 1, with many more revisions to come. There are still many kinks to be ironed out, including in the iPad Safari browser rendering engine. So do not be too surprised if Safari for the iPad mangles your website with browser rendering bugs and inconsistencies. For example, notice in the figure below that the “New Account?” checkbox partially overlaps the input field, the combination of the two resembling a pull-down list. User confusion could result: if the user doesn’t recognize the checkbox, then they are liable to mistakenly expect the “New Account?” label to be a clickable link and find themselves unable to proceed to checkout.  A Simple SolutionIf implementing an iPad-optimized version of your website quickly is not feasible or would be a struggle, there are a number of vendors that provide real-time site translations – one such solution is our own Mobile Site Optimizer. These solutions can be implemented quickly, cost-effectively, and with minimal IT involvement. See our product overview at http://www.covario.com/what-we-do/deployment-software/mobile-site-optimizerCheck out the SEO Tools guide at Search Engine Journal. 6 Ways to Optimize Your Site for the iPad Soovle: Have Fun with Your KeywordsSoovle is a customizable engine that unites the suggestion services from all the major providers in one place: Google, Bing, Amazon, Answers.com, Yahoo, Wikipedia, Youtube. I found the tool to be a major help for search and content creation inspiration.Various ways to play with it:
 1. Soovled Link is the first search result that is likely to be returned if you execute the search. It is fun to use for associations (Based on the currently active search engine. The currently active search engine is the one between brackets (see the screenshot above)); 2. You can move the engines around by use the right arrow key or click on the icon, found below the search box, of the desired engine. 3. Double click a suggestion to perform the search on the engine it came from OR drag a suggestion onto the small icon (below the search box) of an engine you’d like to execute the search (warning: search results will open in the same window, so your play may be interrupted). Use Saved Suggestions:“Saved Suggestions” stands for a not-so-obvious option that allows to save phrases while you play.Use the mouse to drag any suggestion onto the book image at the upper left of the screen. You can use your saved suggestions in a number of ways:
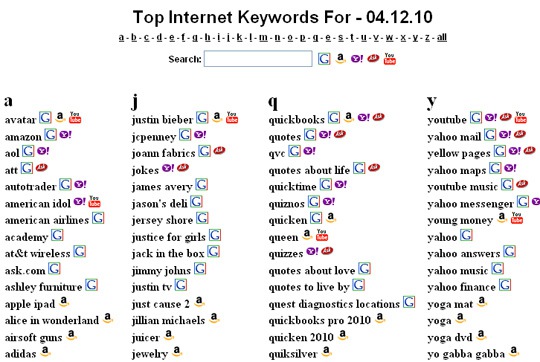
 Will start this search:  Check the top internet keywords…This list is the most used search suggestions provided by the major service providers and is organized by each letter of the alphabet.You can see them by clicking TOP icon in the top right corner of your screen. The top list is compiled nightly by querying each of the completion services of the major providers. Each provider’s result is treated as a vote. The votes are tallied and the terms are ordered, within a letter-set, by the number of votes that query received.  Soovle: Have Fun with Your Keywords Once You Start, Can You Stop?Warning: Link building is addictive.It’s like working out. Once you get going and you see results, you want to keep on. You want to do more and more but what happens if you slow down or stop your efforts? With exercise, you’ll gain weight again, most likely. With links, it’s not as straightforward. Will stopping, or slowing down, raise a red flag? Will your past results look like they came about through spammy efforts? Will your current results remain in place when there’s no more actively driven effort? Here’s the thing about basic SEO…there are principles in place that, once enacted, can indeed produce excellent results. Theoretically, if you did practice good SEO and you optimized your site perfectly, you should rank highly and stay there. However, this rarely happens. The industry changes, as we’ve most recently seen with the amazing popularity of social media. That alone has caused many people to rethink their marketing strategies. People also game the system. Thus, if you sit around not doing a whole lot, you’re going to get passed by, and quickly. With link building, things can get extra complicated. Look at any backlink history graph and, chances are, you’ll see something that makes you wonder what exactly happened at a specific point. Why are there spikes? What happened? You’ve probably done the same thing with traffic in your analytics package. That’s because, in most cases, there was something that occurred to cause a blip of some sort. Since link building is such a well known and much abused marketing tactic, it’s only natural that this might raise a red flag. Stopping a full-scale link building effort can easily produce one of these weird little points in time on your graph. Conversely, people DO become addicted to links. They want more and more and more, never thinking about what will happen when they do slow down. If links aren’t pursued with traffic in mind, only rankings, the traffic isn’t going to match the massive increase in links most likely. That’s a bit of a red flag, don’t you think? One of the problems with always wanting more is that you end up with a strict quantity mindset. You want 50 more links, but you don’t stop to think about alternate ways to get them, or different pages to work on, or anchor text variations. You just want more links. As you probably know, all links are not the same. You can get a massive boost in rankings from one fantastic authority link, and the traffic that comes with a link like that can equal what you’d get from 1000 crappy little links on blogs that no one ever sees. So my answer is no, you can’t stop. You shouldn’t stop. However, keep going for the right reasons and don’t just get greedy. Recognize that link building is a continual effort but that, with the right links, it can certainly be easier than if you do it poorly. Check out the SEO Tools guide at Search Engine Journal. Once You Start, Can You Stop? More Recent Articles |
Thursday, April 22, 2010
Creating a Social Media Analytics Action Plan
Subscribe to:
Post Comments (Atom)




No comments:
Post a Comment